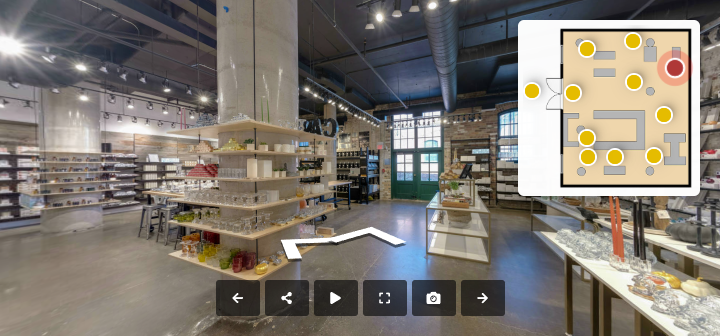
Berlin Map - Pulse for the Active location

Berlin Map Style:
#overlay .marker.active {
animation: pulseplus 1.2s infinite; /* adjust for the pulse speed */
}
#overlay .marker.active:before{
width: 0 !important;
height: 0 !important;
}
Code Plugin:
Add the below code in the Head section. (This code defines the animation, that will be from 3 steps)
<style>
@keyframes pulseplus {
0% {
transform: scale(1);
box-shadow: 0 0 0 0 rgba(255, 0, 0, 0.7); /* pulse color and transparency */
}
70% {
transform: scale(1.2); /* adjust for the size of the pulse */
box-shadow: 0 0 0 10px rgba(255, 0, 0, 0); /* pulse color and transparency */
}
100% {
transform: scale(1);
box-shadow: 0 0 0 0 rgba(255, 0, 0, 0); /* pulse color and transparency */
}
}
</style>Preview: