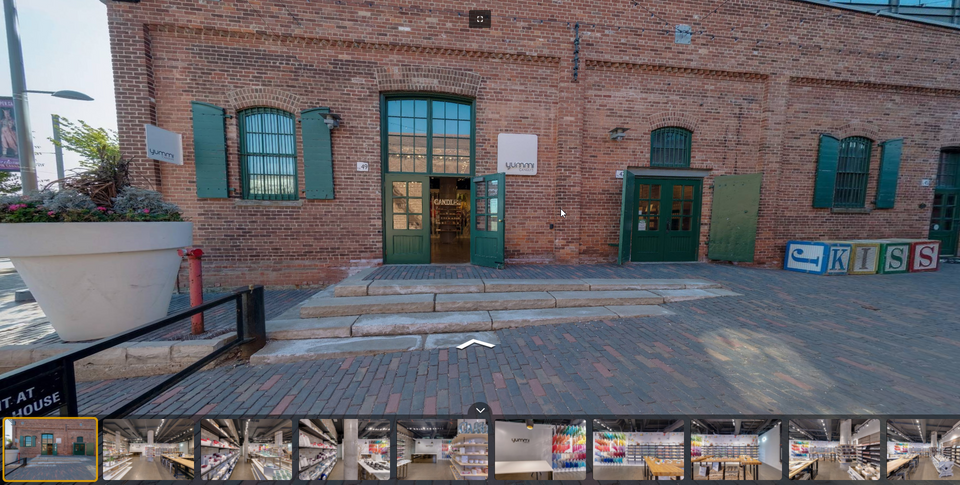
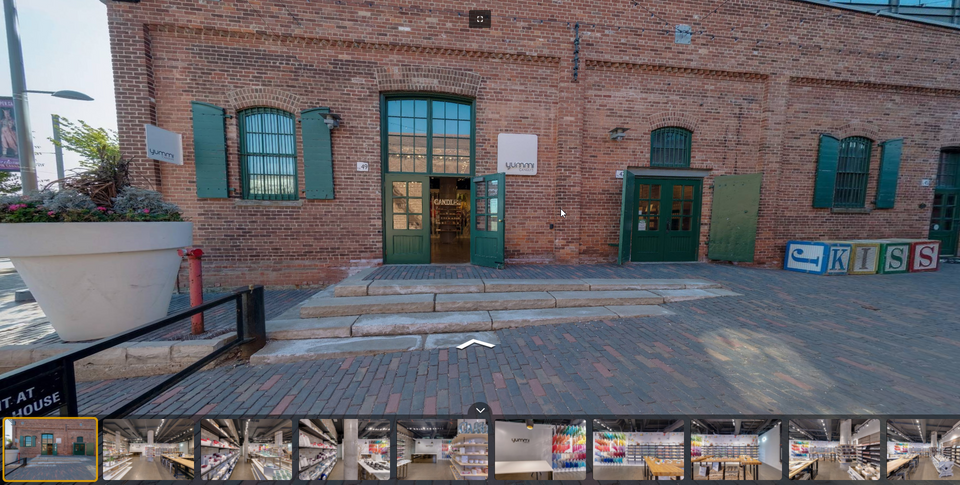
Custom Carousel Size Based on Device

CSS:
#overlay.desktop wdg-other-carousel{
--width: 140px !important;
}
#overlay.tablet wdg-other-carousel{
--width: 125px !important;
}
#overlay.mobile wdg-other-carousel{
--width: 110px !important;
}
CSS:
#overlay.desktop wdg-other-carousel{
--width: 140px !important;
}
#overlay.tablet wdg-other-carousel{
--width: 125px !important;
}
#overlay.mobile wdg-other-carousel{
--width: 110px !important;
}