Floor Map Direction Highlighter

CSS:
.marker.active:before{
width: 0 !important;
height: 0 !important;
position: absolute !important;
content: "" !important;
border-left: 16px solid transparent !important;
border-right: 16px solid transparent !important;
border-top: 32px solid #00000082 !important;
top: -30% !important;
left: -30% !important;
-webkit-transform: rotate(135deg) !important;
-moz-transform: rotate(135deg) !important;
-ms-transform: rotate(135deg) !important;
-o-transform: rotate(135deg) !important; !important;
-webkit-border-radius: 50% !important;
-moz-border-radius: 50% !important;
border-radius: 50% !important;
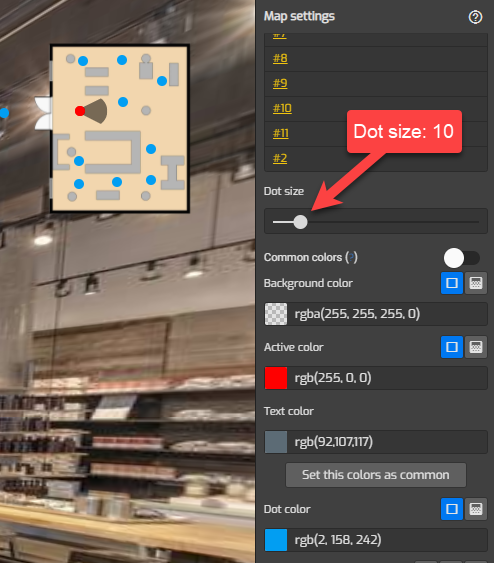
}Settings:

Customizations:
You can make the Direction Highlighter White by replacing below line:
border-top: 32px solid #00000082 !important;
with
border-top: 32px solid #FFFFFF82 !important;
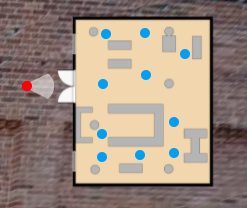
Preview: