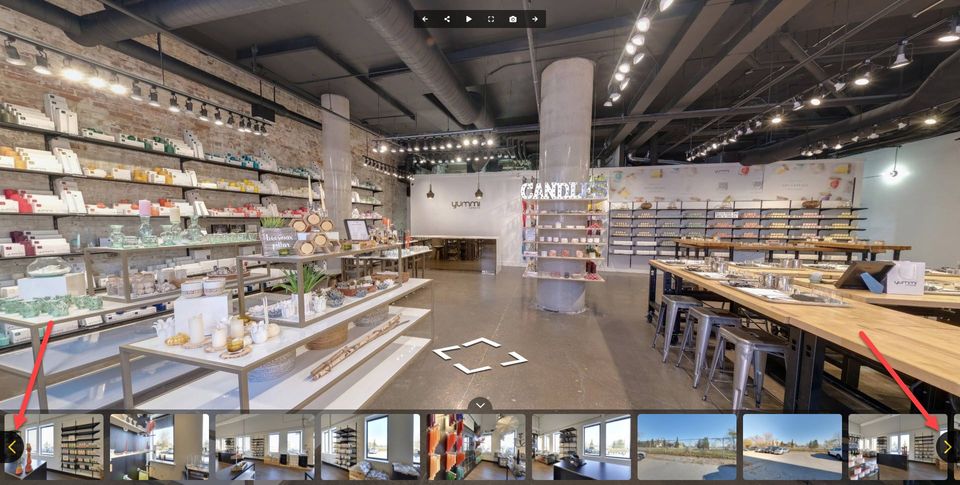
Half Circle Left and Right Buttons for Carousel Navigation

CSS code:
.arrow-buttons button{
background: black;
opacity: 0.8;
color: #ffd000;
height: 64px !important;
width: 48px !important;
min-width: 0;
top: 50% !important;
transform: translateY(-50%);
border-radius: 32px;
box-shadow: 0 24px 38px 3px rgb(0 0 0 / 14%), 0 9px 46px 8px rgb(0 0 0 / 12%), 0 11px 15px -7px rgb(0 0 0 / 20%);
}
.arrow-buttons button sh-icon{
width: 30px !important;
height: 30px !important;
}Preview: