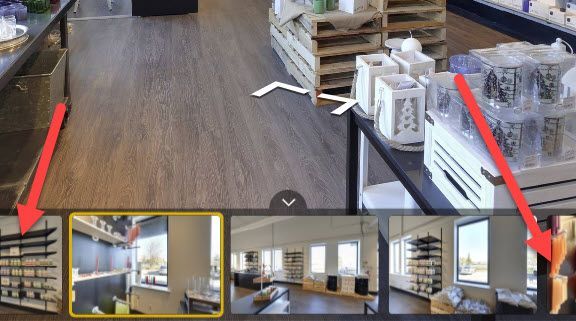
Hide Carousel Left and Right Navigation on Phone and Tablet


CSS code:
(Pick the settings you need)
/* hide only on desktop */
#overlay.desktop wdg-other-carousel .arrow-buttons {
display: none !important;
}
/* hide only on tablet */
#overlay.tablet wdg-other-carousel .arrow-buttons {
display: none !important;
}
/* hide only on mobile */
#overlay.mobile wdg-other-carousel .arrow-buttons {
display: none !important;
}
/* hide on tablet and mobile */
#overlay.tablet wdg-other-carousel .arrow-buttons,
#overlay.mobile wdg-other-carousel .arrow-buttons {
display: none !important;
}Preview: