Left and Right Arrows

In this recipe, we will modify the Control Bar plugin so the Previous and Next arrows are on the side of the viewer.
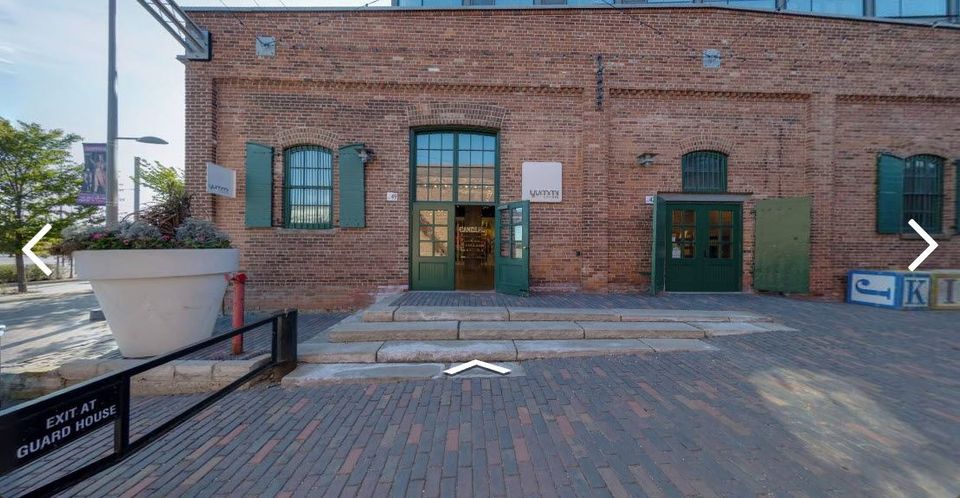
Preview:
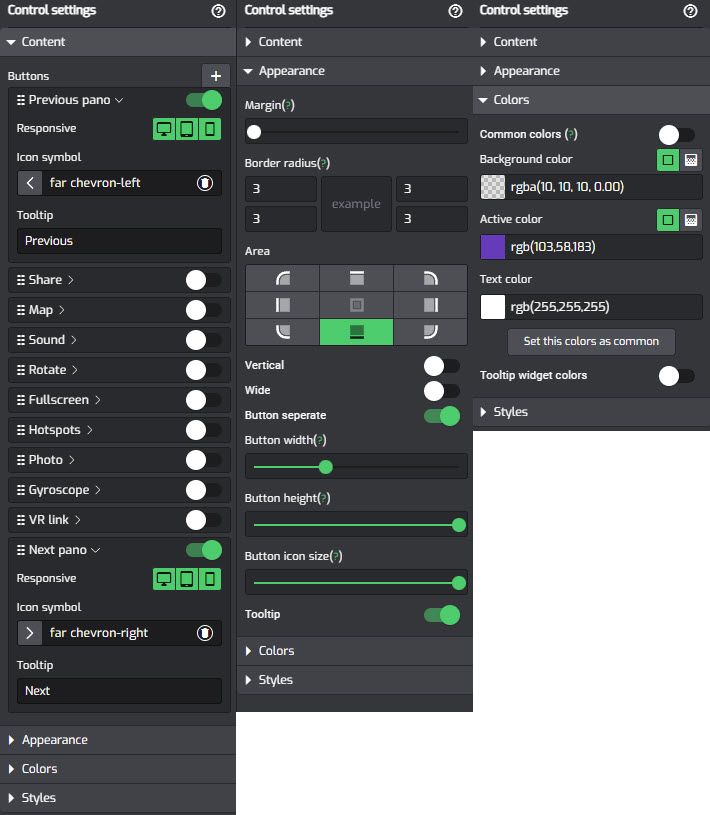
To achieve the above you also need to do a few changes in the plugin settings

CSS:
.widget.control {
width: 100%;
height: 100%;
}
.control-buttons {
width: 100%;
height: 100%;
margin: 0 !important;
max-width: 100% !important;
max-height: 100% !important;
background: initial !important;
justify-content: space-between !important;
pointer-events: none !important;
}
button {
border-radius: 0 !important;
width: auto !important;
height: 100% !important;
pointer-events: all;
}
.control.vertical .control-buttons button {
width: 100% !important;
height: auto !important;
}
sh-icon {
width: 98px !important;
height: 98px !important;
transform: none !important;
}
button:first-child {
transform: rotate(180deg);
}
button:first-child sh-icon {
transform: rotate(-180deg) !important;
}