Left and Right Arrows

In this recipe, we will modify the Control Bar plugin so the Previous and Next arrows are on the side of the viewer.
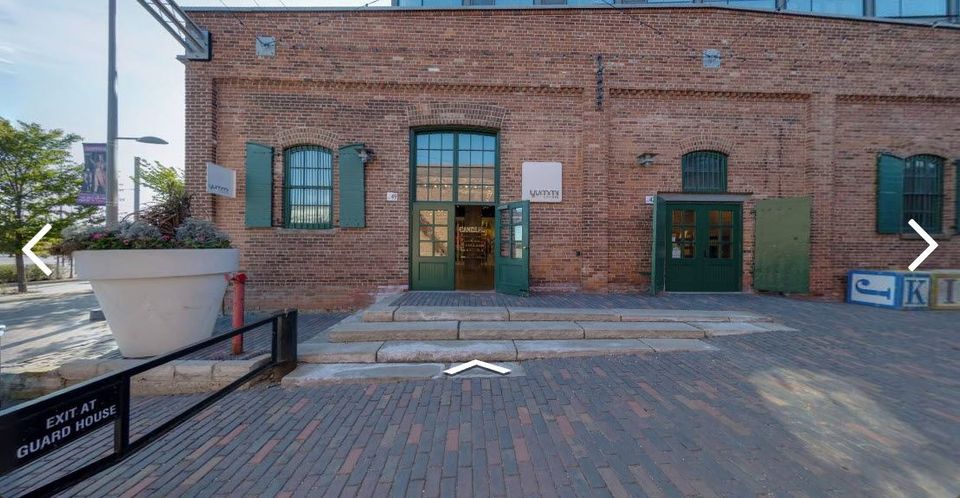
Preview:
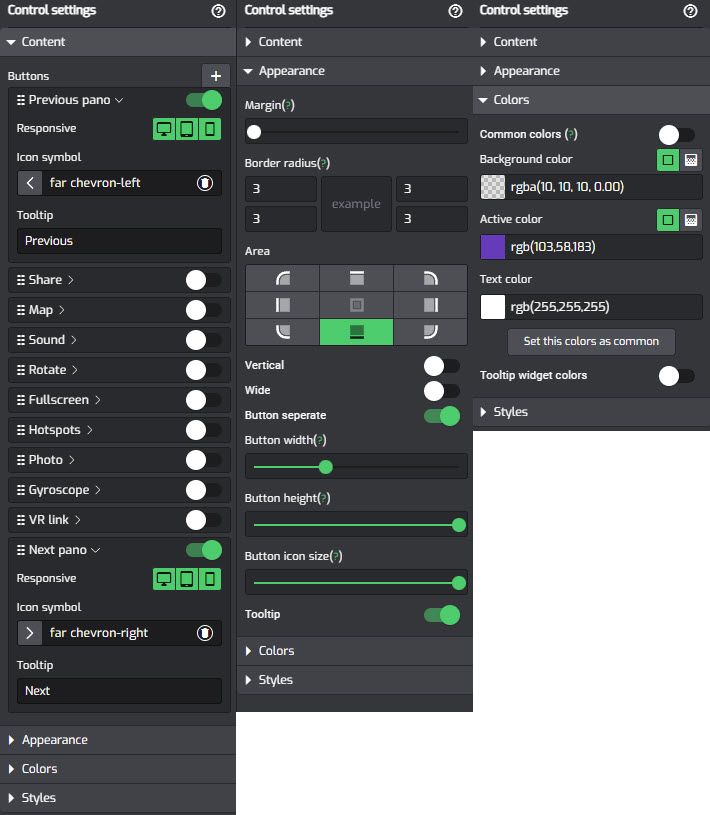
To achieve the above you also need to do a few changes in the plugin settings

CSS:

In this recipe, we will modify the Control Bar plugin so the Previous and Next arrows are on the side of the viewer.
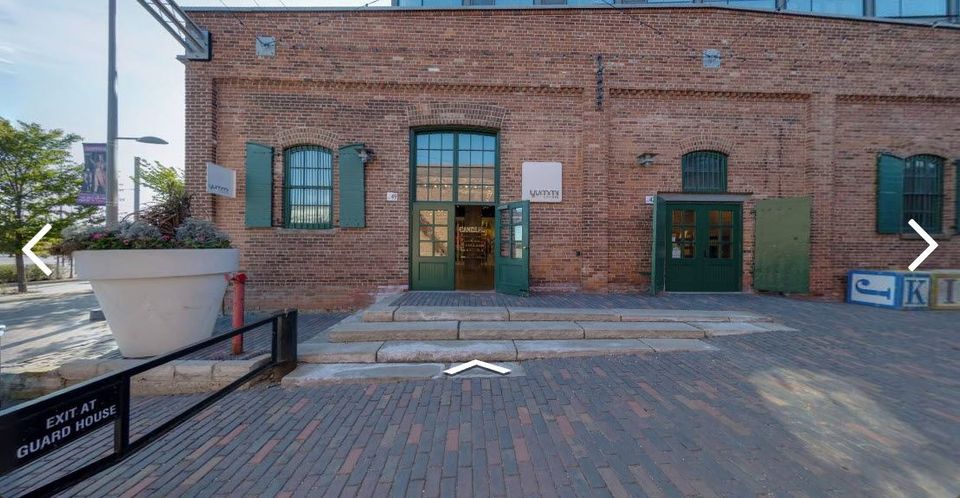
Preview:
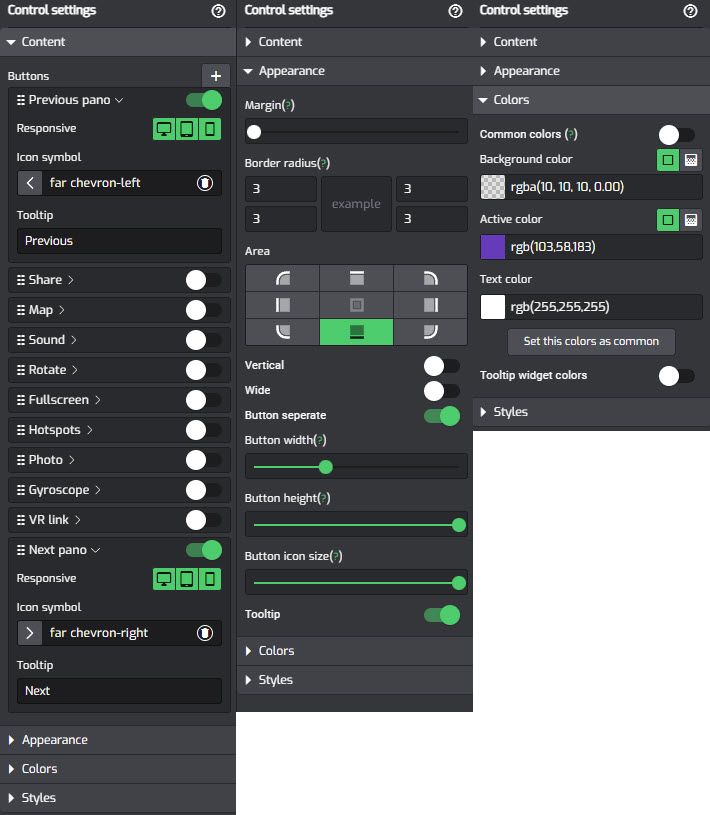
To achieve the above you also need to do a few changes in the plugin settings

CSS: