Modify Sub Menu elements for Side Menu

Below CSS will do two things:
1) change the color for a sub-menu
2) change the font for a sub-menu
We've choose to go with "Paytone One" from Google font's. But that font is not used anywhere in the project, so I had to use the Code plugin, and add the below line in the Header section:
<link href="https://fonts.googleapis.com/css?family=Paytone+One&display=swap" rel="stylesheet">Another challenge is that if we change the font color for a sub-menu then the active color will not work anymore. To fix that issue we've used the a:not(.active) selector, that basically says apply the below settings to all sub-menu elements but not to the active ones.
#overlay wdg-menu-kavftig ul wdg-menu-kavftig-menu button:not(.active) span{
color: #3165f8;
}
#overlay wdg-menu-kavftig ul wdg-menu-kavftig-menu span{
font-family: "Paytone One";
font-weight:100;
}
If you don't need to change the font color we don't need the top part and the code will be:
#overlay wdg-menu-kavftig ul wdg-menu-kavftig-menu span{
font-family: "Paytone One";
font-weight:100;
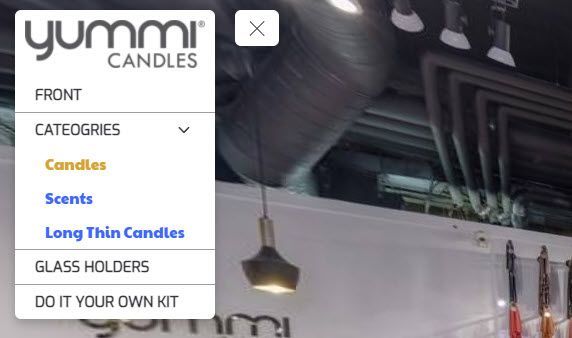
}PREVIEW: