Circle Left and Right buttons for Carousel Navigation

CSS code:
.arrow-buttons button{
background: black;
opacity: 0.6;
color: #ffd000;
height: 64px !important;
width: 64px !important;
top: 50% !important;
transform: translateY(-50%);
border-radius: 50% !important;
box-shadow: 0 24px 38px 3px rgb(0 0 0 / 14%), 0 9px 46px 8px rgb(0 0 0 / 12%), 0 11px 15px -7px rgb(0 0 0 / 20%);
}
.arrow-buttons button.next{
right: 1% !important;
}
.arrow-buttons button.prev{
left: 1% !important;
}
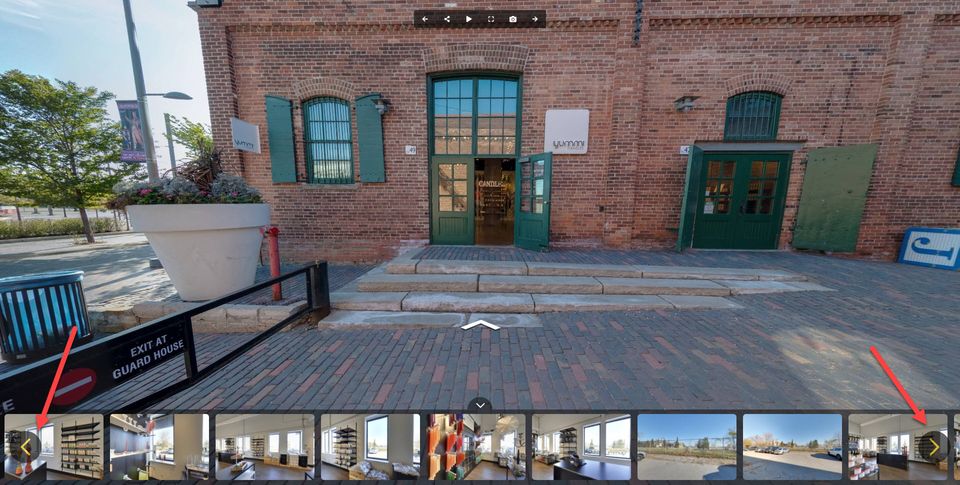
Preview: