Side Menu Custom Style - Black & White

CSS:
#overlay wdg-menu-kavftig ul li:nth-child(1) span {
font-size: 30px;
padding: 5px 10px 7px 10px;
background-color: #fff;
cursor: default;
line-height: unset;
}
#overlay wdg-menu-kavftig ul li{
border: 0;
margin: 5px 0;
}
#overlay wdg-menu-kavftig ul li span:hover{
background-color: rgba(0, 0, 0, 1) !important;
color: #fff;
}
#overlay wdg-menu-kavftig a:hover{
background-color: rgba(0, 0, 0, 0) !important;
}
#overlay wdg-menu-kavftig button{
background-color: #fff;
margin: 5px 0 0 20px !important;
border-radius: 0px !important;
width: auto;
}
.menu {
box-shadow: unset;
margin-top:15px !important;
background-color: rgba(0, 0, 0, 0);
}
#overlay wdg-menu-kavftig ul li:nth-child(n+3) span{
background-color: #fff;
padding: 0 10px 0 10px ;
margin-left: 30px;
width: unset;
line-height: unset;
}
#overlay wdg-menu-kavftig ul li:nth-child(2) span{
background-color: #fff;
padding: 0 10px 0 10px ;
width: unset;
cursor: default;
line-height: unset;
}
#overlay wdg-menu-kavftig ul li:nth-child(n+8) span{
background-color: #000;
color: #fff;
padding: 0 10px 0 10px ;
width: unset;
}
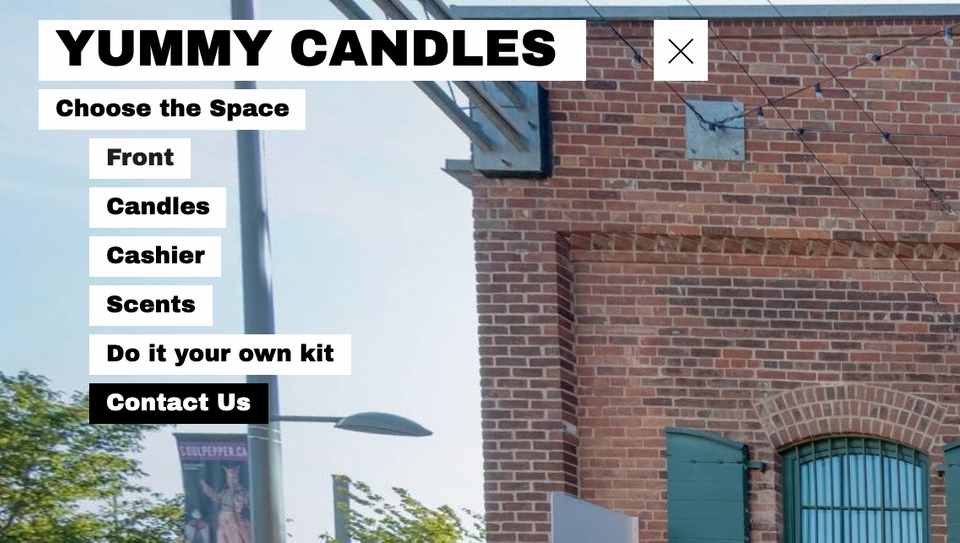
Preview: