Square Carousel Images

CSS:
#overlay wdg-other-carousel{
--active-boder: 5px;
}
.img svg{
width: calc(var(--width) - var(--padding)*2 - var(--active-boder)*2) !important;
}
.slider{
margin: auto;
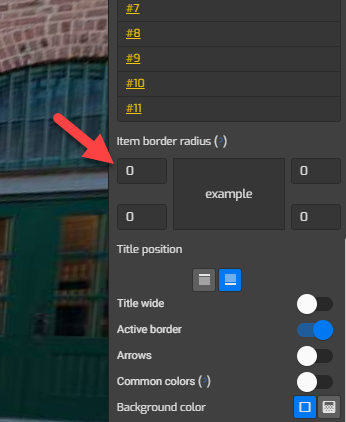
}Settings:

Preview:

CSS:
#overlay wdg-other-carousel{
--active-boder: 5px;
}
.img svg{
width: calc(var(--width) - var(--padding)*2 - var(--active-boder)*2) !important;
}
.slider{
margin: auto;
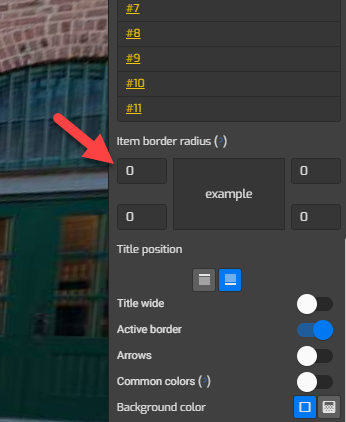
}Settings:

Preview: