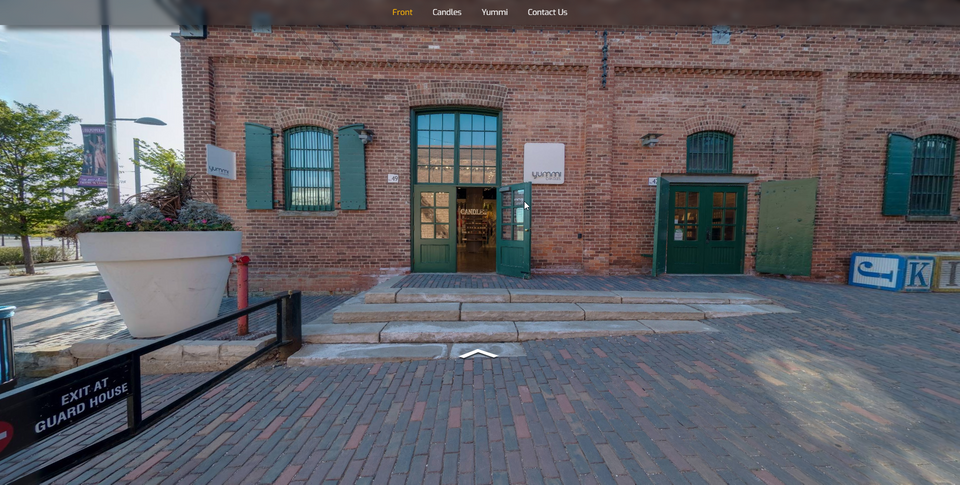
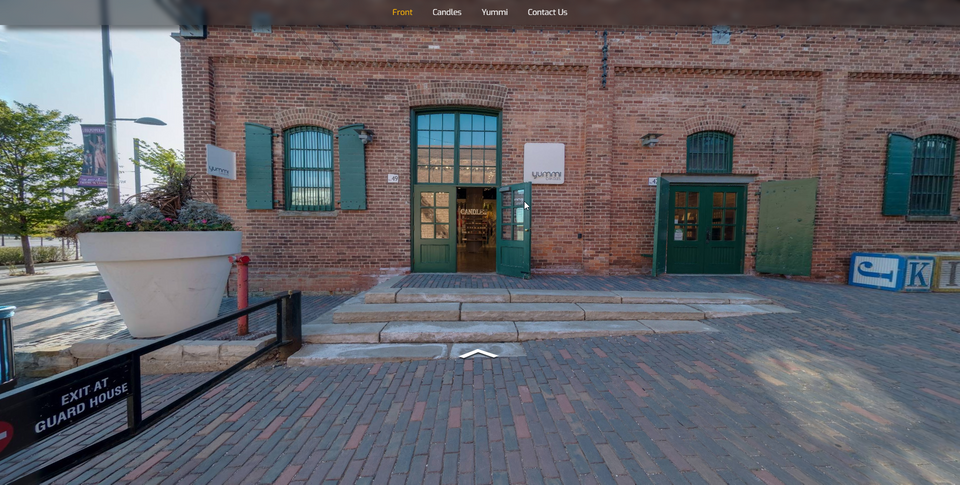
Top Menu - Blur and Shadow style

CSS code:
#overlay wdg-menu-lekprog div{
width: 100%;
backdrop-filter: blur(6px);
height: 50px;
box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.5);
}
#overlay wdg-menu-lekprog ul{
margin: auto;
}Preview:

CSS code:
#overlay wdg-menu-lekprog div{
width: 100%;
backdrop-filter: blur(6px);
height: 50px;
box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.5);
}
#overlay wdg-menu-lekprog ul{
margin: auto;
}Preview: