Circle Control Bar buttons

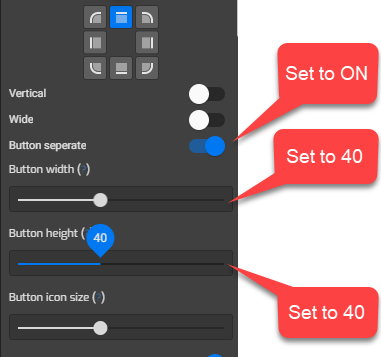
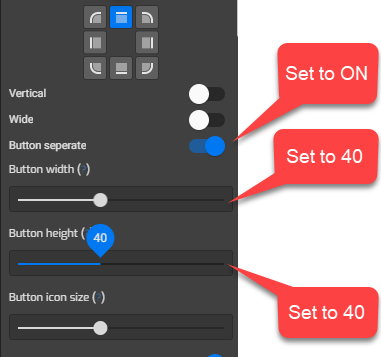
Settings:

CSS code:
.control-kavftig button{
border-radius: 50% !important;
color: #ffd000;
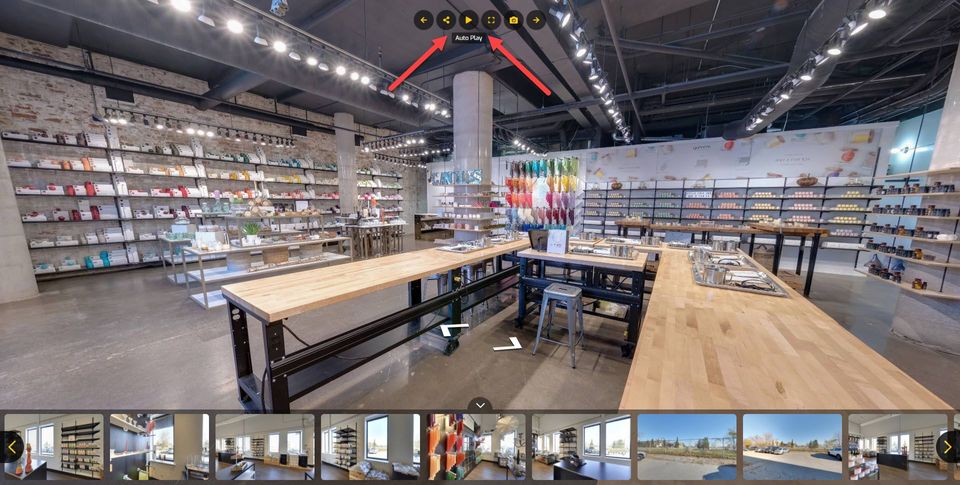
}Preview:

Settings:

CSS code:
.control-kavftig button{
border-radius: 50% !important;
color: #ffd000;
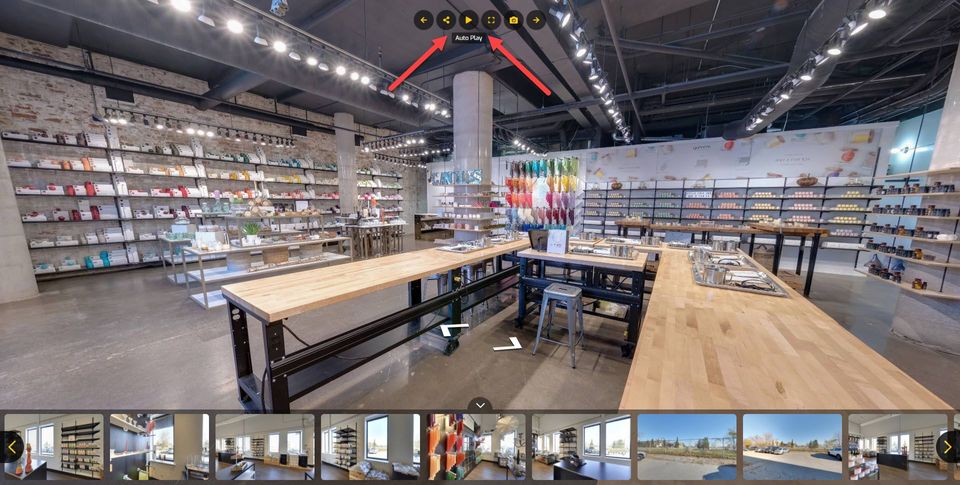
}Preview: