Custom Font for Side Menu

There are cases when your would like to use a font that GoThru does not support. Due to the flexibility that TourMkr is built on, you can do that with a few lines of code:
1) First, add the Code Plugin, to your project and in the Head section add a code that looks like this:
<style>
@font-face {
font-family: 'MyCustomFont';
src: url('path_to_your_font') format('woff2');
}
</style>Where you need to replace the MyCustomFont with your font name, and the path_to_your_font with a URL to a font that is hosed on a 3rd party server
2) Go to the plugin you want to apply the font too, and go to the CSS section. Then add the CSS code that apply the new loaded font to your text.
In be below case we've apply the new font to the Side Menu, and the below code will work only for the the Side Menu
#overlay wdg-menu-kavftig wdg-menu-kavftig-menu span{
font-family: "MyCustomFont";
}NOTE: The font will be visible only on the live tour, and not in the Editor
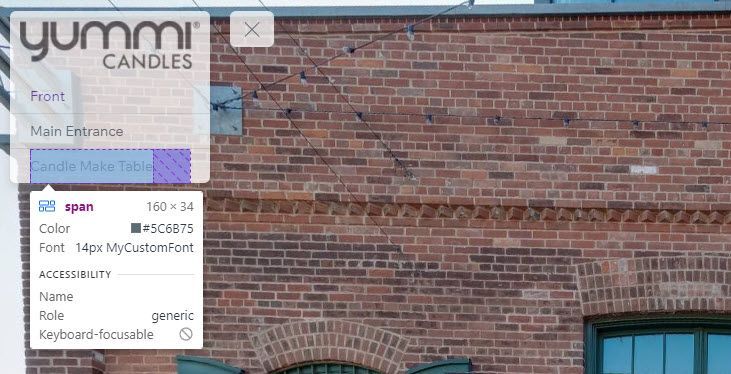
Preview: