Circle Carousel Images

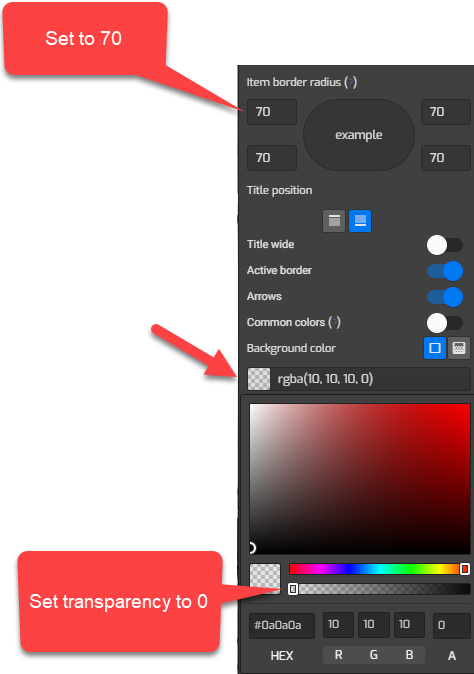
Settings:

CSS code:
#overlay wdg-other-carousel{
--active-boder: 5px;
}
.img svg{
width: calc(var(--width) - var(--padding)*2 - var(--active-boder)*2) !important;
}
.slider>.item{
box-shadow: 0 2px 2px 0 rgb(0 0 0 / 14%), 0 3px 1px -2px rgb(0 0 0 / 12%), 0 1px 5px 0 rgb(0 0 0 / 20%);
}
.slider{
margin: auto;
}Preview: